If the internet was a country, it would be the fourth largest greenhouse gas emitter in the world.
Your computer uses power. The server sending every website to your computer uses power to run and even more to keep cool. The more computation and data transfer involved in loading a webpage, the more electricity is used to put it on your screen.
If you own a website already, that’s using power to reach every site visitor. Head over to the Website Carbon Calculator to find out the impact of a website you already own.
You want to act sustainably and responsibly. But do you know how sustainable your website is? Do you know how to build a sustainable website?
How much does your website impact your carbon impact?
It very much depends on four things:
- How much traffic your website gets.
- How fast (or slow) your pages are to load – an indicator of how much power is needed to transfer their data. and load them.
- The type of energy you use.
- How large a part of your operation your website is – if you’re 100% online, like a blog, then your website is going to be more important to you. If you’re a restaurant, then your website’s carbon emissions will probably be dwarfed by your property, production and supply chain emissions.
To get some idea of the different impacts a website could have:
Annual carbon emissions of sustainable and less sustainable websites
| Monthly page views | Most efficient 0.05g CO2 per page view | Mid-range 0.5g CO2 per page view | Least efficient 1.2g CO2 per page view |
|---|---|---|---|
| 10,000 | 6 kg | 60 kg | 144 kg |
| 100,000 | 60 kg | 600 kg | 1.44 tonnes |
| 1 million | 0.6 tonnes | 6 tonnes | 14.4 tonnes |
| 10 million | 6 tonnes | 60 tonnes | 144 tonnes |
| 100 million | 60 tonnes | 600 tonnes | 1,440 tonnes |
| 1 billion | 600 tonnes | 6,000 tonnes | 144,00 tonnes |
| 10 billion | 6,000 tonnes | 60,000 tonnes | 144,000 tonnes |
Amazon has something like 2.5 billion monthly visitors. If each visitor viewed just 4 pages, they’d get to the highest number of page views in this list.
What does this mean?
Your household or micro business emissions for a year are likely to be in the 10 tonne range or much higher if you fly. So if you have an inefficient website with a relatively small level of popularity that receives 100,000 monthly page views, and you only create an additional 1.44 tonnes of CO2, it doesn’t sound like much. But when you think that that 1.44 tonnes could have been reduced to just 60 kg by making your website more sustainable, that’s a big difference.
You could pay to offset that, but isn’t it better to have not produced the CO2 in the first place? The cost of offsetting could be from as little as tens of pounds if you go for short-term tree offsetting. But this is increasingly disputed as a valid way of offsetting in the long term, and we need new technologies to permanently remove carbon from the atmosphere. Investing in these real solutions could cost something like £500 per tonne (source: Oxford University).
At this point, even without millions of monthly page views, it becomes a very sensible climate decision to have a sustainable website.
Do you know how to make your website more climate-friendly?
The ethos is always less processing, less data transfer, less power.
The less imagery, code and design goes into a page, the less power is used to display it. Pages in smaller packages are faster pages to load. They’re better for the environment – and for visitors to your website, who want pages to load in less than 2 seconds.
You can minimise server energy used by keeping versions of your site ready to load from local servers. Even the choice of colours affects how much energy is used by your monitor. Darker colours use less.
If you’re a developer, you can code all this from scratch, but you still might like a head start on what to think about. So here you go…
How I built this website – 10 easy-to-follow steps
Buckle up. This is how to actually build a sustainable website. There’s enough detail so you can get it done.
It’s using WordPress because it’s easy to set up and maintain if you get managed hosting, it’s customisable and you can control it enough to create a sustainable website with little trouble.
Who’s this for? From beginners to seasoned developers who want a leg up on the sustainable angle. You’ll need to be comfortable enough with computers that you don’t get scared off when faced with an error message or a whole screen of complicated options. I’ll talk you through it all. I’ve tried to make this guide as easy to navigate as possible, so if you’re a pro who’s skipping through, that should be easy to do too.
I already have a website. This will show you how to create one from scratch. If you have one already, you can take some of the ideas and software recommendations and use them to improve your existing site.
Total cost: On a shoestring, as long as you don’t need extra functionality on your website, to set up a simple blog like Nourishative, it’s very cheap. I spent £85 (in August 2023). Split between £35 on buying domains and hosting, and £50 on a theme.
How long will this take? The first parts of technical setup to bring your website onto your own domain name will take around 20 minutes, after which you could have a wait for a few hours for everything to settle in behind the scenes. Once that’s working, you can get the basics of the technical and marketing sides of the website created in one to two hours. It’s up to you how much time you spend on the design – that’s the part that took me the longest. And once you’re done, you can start filling it with lovely content.
So let’s get started – from scratch, at the very beginning.
1. Choose a sustainable domain registrar
First things first. You need to own the web address you’re going to build on. For example, I own nourishative.com. Before you even start this step, you need to be thinking about sustainability.
This is because it turns out that it’s really hard to find a sustainable registrar. While you can register with any, and then transfer your domain over later, that just extra hassle you don’t need. And I’m rather be spending money with a company with good sustainable ethics.
After much research, I decided to go with Krystal, a company with whom you can register your domain and they will host it for you too (that means, they’ll rent you a space on a server where your website data lives, and they’ll send the site out to any website visitor who visits your website).
The pluses of Krystal are:
- They’re UK-based.
- They use 100% renewal energy.
- For any remaining emissions, they offset with certified carbon offsets.
- They’re all round good chaps, with broader company climate commitments, beyond the service they provide.
- They have a great customer service reputation and are been super helpful on live chat support.
Start your domain search with Krystal > (affiliate link)
You might decide to buy more than one domain to make sure that you own any popular names around your brand and save any headaches of trying to recover these from someone else who’s registered them instead of you later on. For example, you might want to buy the .co.uk and the .com domain with the same name, like nourishative.com and nourishative.co.uk.
Most likely, you’ll only be using one of these domains, even if you expand from the UK to the US. So, equally, you might not want to spend the money. Its’ really up to you.
Should you choose a .co.uk, a .com or something else?
A .co.uk is useful if you want to clearly declare your affinity to the UK, or the .com isn’t available. Other choices like .co, .studio, .london can be fun, part of your brand, and useful if you have trouble finding the right available domain name.
It can be very frustrating that a lot of good domain names have already been registered by companies who sit on them, waiting for someone who wants that specific name enough to buy it from them at a premium price. Usually, you’ll be paying hundreds to thousands of pounds for own of these domains.
You might consider the .com domain the gold standard. You’ll probably want a .com if you want to move into the US and they’re often considered global domains that are recognised and trusted worldwide.
For my blog, everything I talk about is so specific to the UK that it’s not a quick and easy share with a US audience. It’s also important to me to show a UK audience that what I’m writing is really relevant to them – it’s not something that’s not tailored to them from another country. So I’ve chosen to use .co.uk as my main domain.
If this is the first foray you’re making into naming your business, then you’ll also want to make three more checks before you commit to this being your brand. These are:
- Companies House company search – If you’re wanting to register a limited company, check your planned name won’t be so close to an existing company as to be easily confused with it.
- IPO trademark search – Make sure there’s no one already in the industry you want to go into with the same name or something very similar.
- Google – Not every business or name is registered. Make sure you’ll have a clear run at the market without coming up against a business or blog with the same name that could be confused with yours.
Getting back to buying your domain
Assuming this is a new website you’re building and you haven’t already got hosting, you’ll want to add hosting at the same time as buying the domain (it’s usually cheaper to do so). So let’s move straight onto that while your first domain is waiting in the checkout process.
Add the hosting now
If you’re following these instructions to the end to build a sustainable website using WordPress (which is what we’ll use), you should choose should choose WordPress Managed Hosting https://krystal.uk/hosting/wordpress
Add any more domains
Go back and add any more domains you want to buy at the same time to you basket, then checkout.
2. Set up with a sustainable hosting provider
First, you’ll need to connect your new domains to your hosting so that there’s a server storing and serving data for your website.
In your Krystal client area, navigate to Domains > My Domains: https://krystal.uk/client/clientarea.php?action=domains
Click on the Manage Domain button for the main domain you want to connect to your site.
Then choose Nameservers from the horizontal menu.
Choose to Use custom nameservers (enter below) and enter:
Nameserver 1: ns1.onyx.io
Nameserver 2: ns2.onyx.io
Then click on Change Nameservers
Repeat these new nameserver settings on any further domains.
Your domains will now, at some point in the next hour to 24 hours, move to point at the website you’re creating. Often just a couple of hours.
While you wait, you can start setting up your hosting. Open the Onyx portal to set up:
Open the hosting using the Open management button.
And then use the blue button to Create a new site.
Go to WordPress admin using right-hand blue button
Open the Users tab and open Users > All Users
Set a new password, copy this password (save into your password manager or somewhere else secure where you won’t lose it), and Update Profile at the bottom.
Return to the Onyx portal
Choose whether you want to display your domain name with or without the www. For example, I have chosen to use nourishative.com rather than www.nourishative.com. It really doesn’t matter which you choose. It can be your own personal preference as to how you want to show your brand. I prefer the shorter, cleaner version.
If you own more than one domain, you’ll also have to choose which domain is the one you’re actually going to use.
Then add it as a new domain in your Onyx portal. Enter your domain name, with or without the www – whichever you’re preferring.
Then select No – serve my website from this domain as normal and Yes – set up both www and bare domain.
This will mean that if anyone mistakenly tries to reach your site by using the wrong version of www or not, they’ll still get to the right place in the end – they’ll be redirected there without noticing they were in the wrong place to start with.
Click on Add this domain.
If you bought your domains through Krystal, you don’t need to worry about the blue message letting you know what else you need to do if your DNS is hosted elsewhere. Yours won’t be.
If you have more than one domain, then add and enter another one, but this time, select Yes – redirect all requests to my primary domain and Yes – set up both www and bare domain. As I’ve done with my .com domain here.
Now in the Domains view, you can see that I have set up both domains nourishative.co.uk and nourishment.com so I’ve added both of these. You can see that nourishment.co.uk is my main domain name, marked in green as Primary.
The final step of hosting setup you’ll need to set up will be the SSL certificate. This is what shows your site is secure on HTTPS. This is important for users’ browsers to trust you. Otherwise, site visitors will receive an error message saying your site isn’t safe to browse. And we don’t want that!
You’ll need to click on the pencil icon next to your chosen main domain to set up your SSL certificate.
Change the middle setting to Yes – redirect all visitors to a secure HTTPS connection. This will force all visitors to use your secure site, and you won’t end up with an insecure (HTTP, not HTTPS) duplicate of your site sat on the same domain.
Update the domain settings.
Your main, primary domain will now say that it’s compulsory for it to have an SSL certificate.
A certificate should be automatically generated when you have configured the DNS you did above. You may be able to speed up the generation of a new certificate by clicking on the Generate button, then it can be almost instant and it’ll then change from Pending certificate to Ready to go (automatic).
Krystal advises that you repeat this step to generate an SSL certificate for each of your redirected domains as well.
Once that’s done, you’re ready to go and get on with the site design.
The only stick in the mud is that you’ll probably still have a couple of hours to wait before it’s ready on the new domain…
Even though it’s frustrating to wait, we do it this way around because it’s much easier to start with everything living on the right domain, rather than switching it over later on after the design’s been done. That late in the day, lots of WordPress plugins have been added and links have been built around your site, and untangling that to change everything over to a new domain can be quite a task.
3. Get your security in place
The internet is a scary place. Before long, you’ll find there are several low-grade hackers chancing their luck at being able to get into the admin section of your website every single day.
First things first, let’s protect your site against these people.
You should already have set up a custom, lengthy and impossible to guess password earlier on. It’s also a good idea to keep the random string of characters you were automatically given as your username. That’s because usernames like ‘admin’ or your name are really easy to guess.
Next, we’ll add a plugin that always gives me peace of mind, called Wordfence Security – Firewall, Malware Scan, and Login Security. You’re looking for this one with the full name – not one of the other Wordfence plugins. This one is their fully-featured flagship plugin. It has a lot of paid premium features, but it also gives you some extra features that the stand-alone smaller plugins don’t give you.

Click on Install Now, then click on the same button again when it changes to Activate.
You’ll need to register with Wordfence to be able to use the free features.

If you’re happy to wait 30 days for the latest threat fixes to come through to you, you’re OK to go with the free plan. Follow the wizard on the Wordfence website to sign up, verifying your email address.
There’s then a bit of admin to do to set it up to run without you.
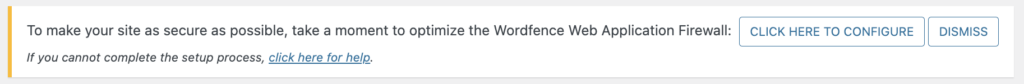
First, accept its suggestion at the top of the screen to Enable auto-updates.

Next, review and dismiss the legals.

Then Click here to configure the firewall.

Follow the instructions and accept the recommended settings. That will stop hackers from being able to keep guessing at your password until they get in – at some point, they’ll be blocked.
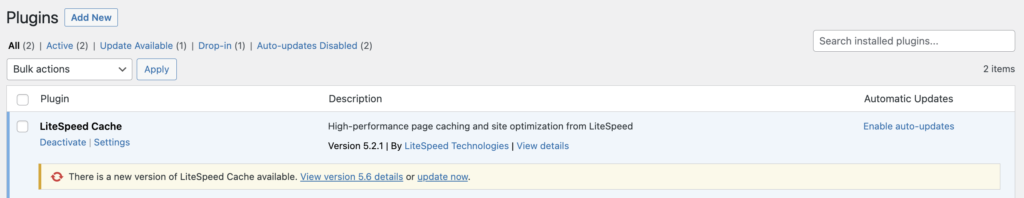
Earlier on, you might have noticed Wordfence giving you an error about the LiteSpeed plugin that Krystal installed automatically for you to speed up your site – saying there were plugins that weren’t up to date.
To tidy this up, head into the Plugins menu > Installed Plugins and click on Enable auto-updates for the LiteSpeed Cache plugin.

4. Choose a lightweight theme
The key to a sustainable website is speed. While it’s not quite as good as a total pro developer building something entirely custom from scratch, considering site speed at every turn, WordPress done in the right way can give us a really good result.
As I’ve got a long history working in SEO, I’m always hot on site speed. Faster sites keep everyone happy. Google ranks faster sites higher in its search results. Visitors prefer faster sites and actively leave sites that are more than a few seconds slow.
There are a few lightweight WordPress themes that don’t transfer much data and are quick to load. Nice and sustainable.
There are then those WordPress themes that let you build the perfect site exactly as you’d imagined it in your head. Floating graphics, full-screen videos, animations, the works. These very customisable site builders come with a heavy price tag for sustainability. They are built so that they’re easy for you to move around behind the scenes. They then layer and layer more and more complexity onto the front end (what the site visitor sees) to turn your creation into reality in many, many complicated parts.
If it’s important to you, you can achieve the same great interactivity and animation without a point-and-click site builder. You just might need the help of a developer.
A good WordPress theme that’s a compromise for sustainability is GeneratePress. It’s fast and still very customisable. It’s even quoted as being liked for its sustainability and speed by an reviewer on their website. What’s not to love?
You can get it for free, without paying for Premium, but Premium gives you more control over the details of the design and lets you skip a big bunch of work by starting with a template you like.
Download the free version or the Premium version for $59/year.
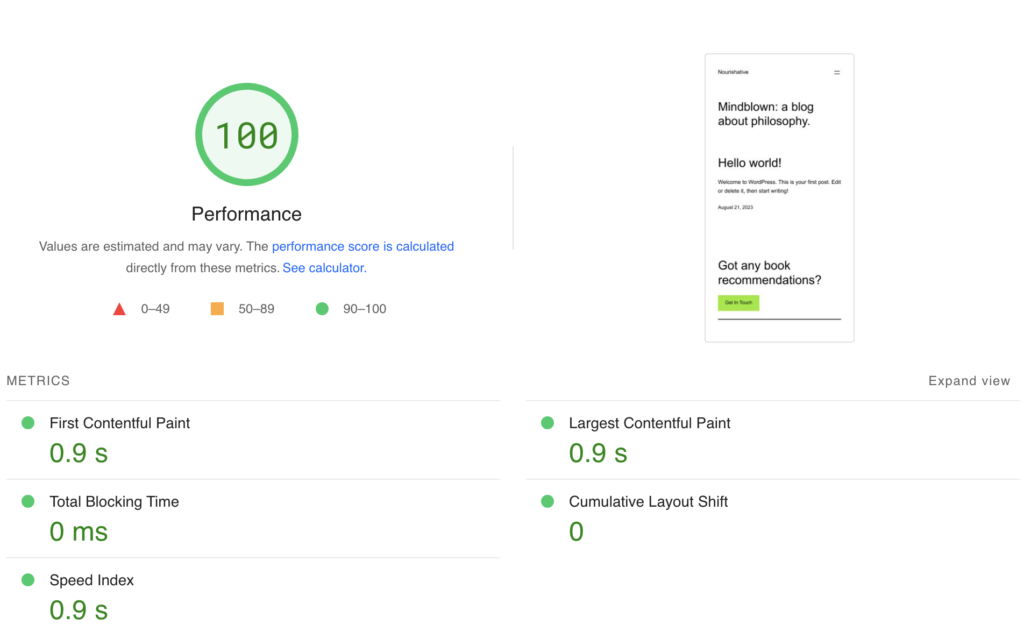
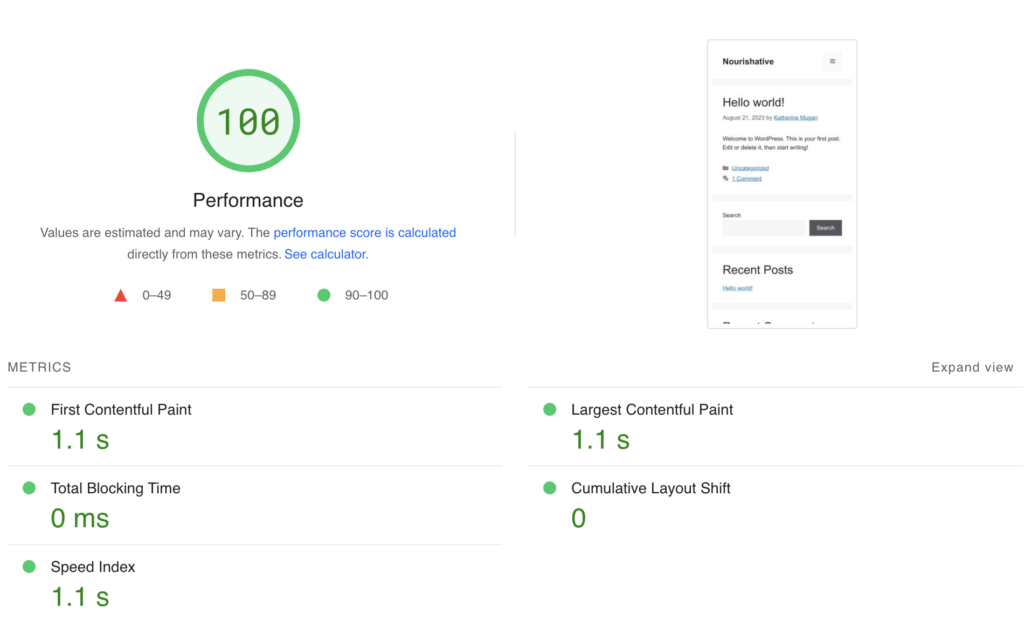
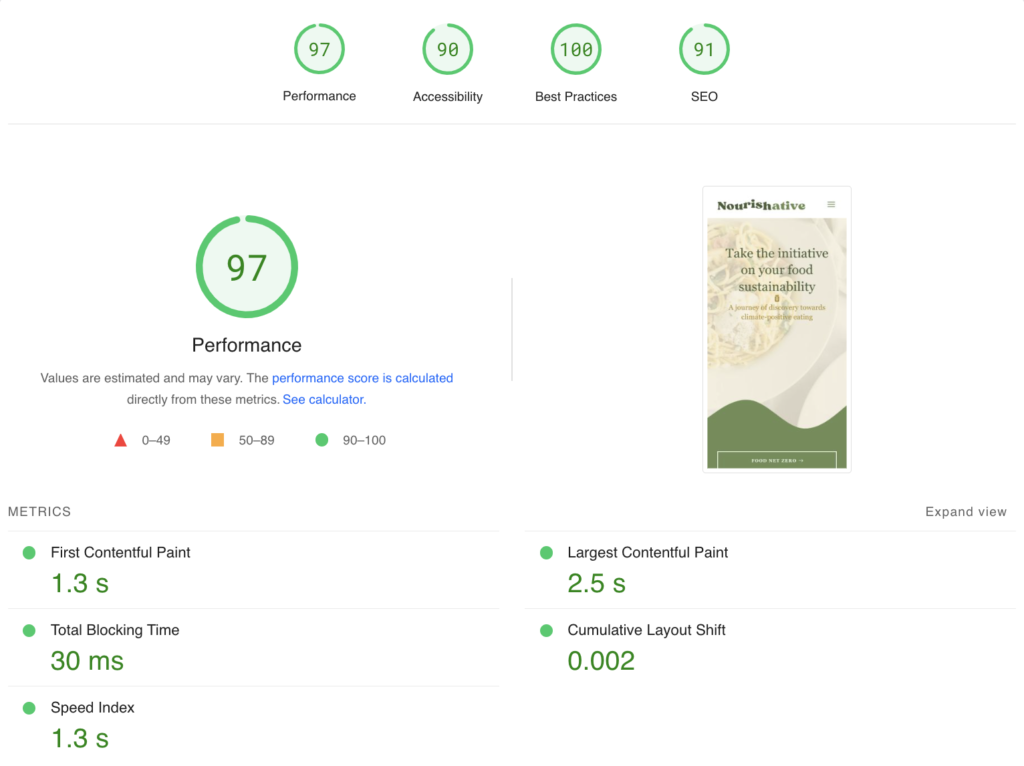
It’s worth taking a quick detour here… before I installed the theme, my very blank and unstyled site was scoring 100 out of 100 according to the Google PageSpeed tool: https://pagespeed.web.dev/

If you’re keen to keep testing your page speed (and you should be, you keen sustainable bean), then you’ll also need to remember to clear the cache between tests. Many of the changes you’re making as you set up the site are kept behind an old version of the cache until you refresh it. This won’t be a problem in the future live of the website once you’ve stopped playing with the design and the plugins. So after you make big changes and before you test, empty the entire cache in the LiteSpeed Toolbox.
Now you own GeneratePress, download your theme and install it in Plugins > Add New > Upload, allowing the installation and activation.

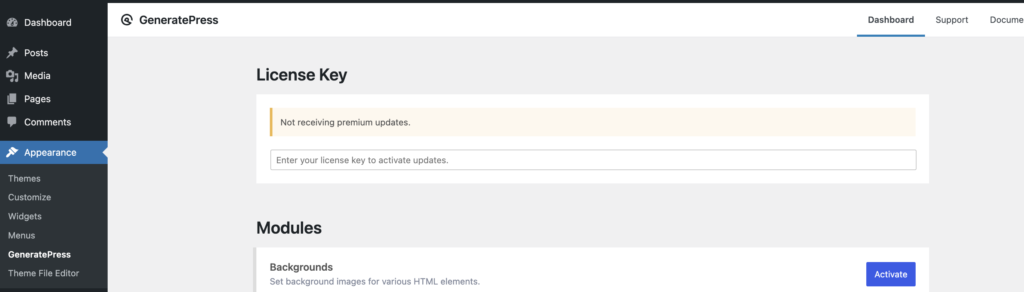
Then add your license key in Appearance > GeneratePress.

After installation, my site had slowed down by 0.2s but was still given 100/100.

5. Design your site
Now it’s time for a bit of fun. You can Customise the Appearance of the theme of your site to your heart’s content.
Once you’ve made some big changes, you might want to check in on the page speed and make sure it’s still looking good.
While your doing so, bear this next point in mind…
6. Don’t go plugin crazy!
WordPress is wonderful. There’s a plugin for anything you could possibly think of. You can add any functionality and create almost any look.
Before you do go adding any more plugins, first a warning.
Plugins can do great jobs but they’re big heavy bits of code. They’re usually one of the main reasons for your WordPress site being slow. And a slow site is a less sustainable site.
Before you add anything, make sure that you really want it to exist, and you’re willing to…
a) make visitors wait longer for the site (it’s got to be that good that it’ll offset all those people who leave because it took too long), and
b) incur the increased energy burden you create by making every page load bigger, using more electricity.
If you’re sure of your need, then you could try installing and activating a few different plugins one at a time that a similar job, and see which one makes the smallest difference on page speed.
7. Add some basic marketing plugins
Now even if you’re being very frugal, I’d say there are small number of plugins you’re always going to want for any website to enable your marketing – these are to enable your site’s SEO and social sharing.
So let’s try and find the least impactful version of these that we can.
SEO
There are always so many options for plugins to choose from. With a background in SEO, I have a leg up on understanding what you actually need and what you can get away without. There are a couple of big incumbents in the SEO plugin market – RankMath and Yoast, but these didn’t perform as well as I’d hoped they would on the page speed tests, so I went looking for another option.
After testing a smaller newcomer, the newbie came up trumps. With this plugin, can do what you need to SEO-wise, and it only slowed the site down by 0.1 seconds, winning the crown of the most sustainable tested. Compared with the next nearest, Rank Math, which slowed the page load time down by 0.4 seconds.
The plugin to get then is The SEO Framework. Once activated, you’ll find it in the left-hand menu with a heading of its own. There’s some setup to do following their welcome article, but then you can mostly leave it alone. If you’re not sure, you might want to check some settings with an SEO expert.
Social sharing
The most sustainable social sharing buttons plugin I tested was Grow Social. It added only another 0.1 seconds to the page load times. Where other plugins I tested and found reports on all added half a second or more.
Grow Social is a great free plugin if you’re using just the classics – Facebook, Twitter, LinkedIn and Pinterest or if you want to show an option to email or print. If you’re looking for more networks, you’ll have to pay the $34 a year for the upgrade, or go on a hunt for a new plugin, following our ethos of testing and speed checking.
More marketing
I confess, I wanted to add a little more to my website than just the above two plugins. You’ll have your own preferences, but here are a few recommendations of other fast, sustainable plugins that I found:
- Schema & Structured Data for WP & AMP – I write blog articles, and I was feeling stingy and didn’t want to pay for the upgrade to the paid version of The SEO Framework, so I found this free plugin that tells search engines like Google that my posts are articles, which helps SEO.
- I want to share the great posts I create for Instagram on my site, so I have a lightweight gallery plugin: Smash Balloon Instagram Feed.
- I write long posts (like this one). To make them easier to read, I added a table of contents (Easy Table of Contents) and a plugin that allows me to hide some of the details of the text behind expanding accordions (Accordion Toggle).
- For email, I went down a bit of a different route and didn’t use a plugin at all. Instead, I’ve set up a Substack and embedded a subscribe form onto my website. It’s a free and very easy way to get started with a mailing, list, with no need for big complicated, expensive pieces of email or CRM software. The only snag was that I couldn’t find any information on Substack’s ESG (Environmental, Social and Governance) goals. So I don’t really know how sustainable the storing and sending of my emails will be. One to work on in the future.
8. Speed up page delivery
Now your website’s fully designed and fully functional, there’s one final flourish to do to really speed up the pages and reduce the electricity they’re consuming each time they’re sent to a visitor’s device.
If you chose Krystal as your hosting provider, you’ll already have the LiteSpeed Cache plugin installed. It couldn’t be easier. The plugin handles all of the complicated settings for you. You just have to set it up, set it off, and choose your setting. Then LiteSpeed will do all this lovely technical stuff automatically, every day, without you thinking about it:
- Replace your images with optimised (smaller file size) images in the best format to load quickly.
- Minify (reduce and condense down) the site code that sits behind the scenes – called CSS and JS (Javascript) – so it can be delivered in the smallest possible package.
- Store (cache) a live copy of the latest version of pieces of code and assets like images and send this to visitors. So your server (your hosting) doesn’t have to re-process the page from scratch when a visitor asks to view it.
So, to get set up you’ll need to request an API key to give your site permission to interact with LiteSpeed.
Then you can ask LiteSpeed to optimise your images. However this isn’t necessary, as it will automatically do this for you anyway, on a regular schedule.
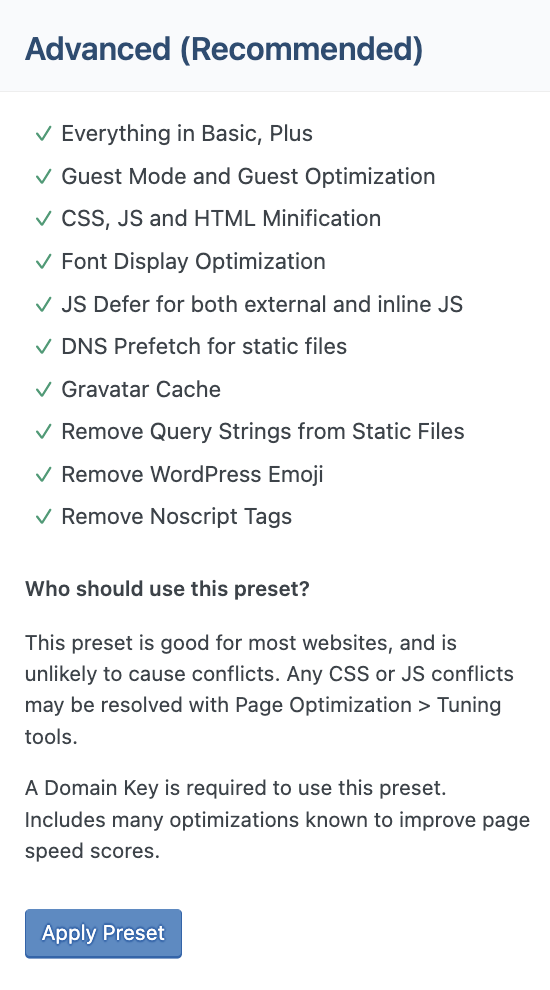
Go into LiteSpeed Cache > Presets and apply the Advanced (Recommended) preset – this will set up all the right configurations to tune up your site in just one click.

Head back into the LiteSpeed Cache > Toolbox and do a final purge to clear out anything from your set-up or testing from the cache and set fresh to go.

Now you absolutely must go and open the website, click around it, and make sure that everything works. Depending on your theme or the plugins you’re using, LiteSpeed could have broken something. My experience is that the Recommended setting will be unlikely to, but it’s a possibility worth checking.
You can test the page speed right away but you might still get a few warnings about unoptimised image sizes and images in the wrong format. You can check which images have already been optimised by looking in your Media Library.
8. Set up a Content Delivery Network (optional)
I won’t add much here on Content Delivery Networks (CDNs) because I haven’t used one on this website yet. But it’s useful to know that they exist if you have an international site. What CDNs do is take a copy of your site and store it on servers around the world ready to serve local site visitors. This reduces the ‘data miles’ your site has to travel.
I haven’t opted for one because I expect my traffic to by and large come from the UK, and so having all the data of this website site repeatedly and regularly sent around the world to store copies that will likely never be used, doesn’t seem like the best use of resources.
If you are looking for a CDN, Krystal offers packages that include a CDN, or a very popular and initially free option is Cloudflare.
9. Use responsibly
You now have a beautiful, sustainable website.
Take care of it! It can only be as sustainable as what you put on it. So here are a few good rules of thumb to abide by as you update your site content:
- Consider what image size image and resolution you need before you upload it. Bigger is not always better!
- Don’t create content for the sake of it. Every link click, every page, every image, every word uses more energy to transfer your site to your visitor’s device. Only add more where it matters.
10. Share your sustainability chops!
And there you go, you now have a wonderfully sustainable website.
Share your page speed scores with me, your carbon emission scores and any great tips you picked up along the way.
Access the Website Carbon tool >
I’m really happy with my results. Comment below with yours!


Hero image credit: Photo by Christin Hume on Unsplash

